- Home
- How To Deploy a Drupal Website On Linux With Nginx And Docker
How to deploy a Drupal Website on Linux with Nginx and Docker

2 June, 2024
Drupal is a powerful and flexible content management system (CMS) that is highly suitable for building business applications.
The flexibility of Drupal lies in its ability to adapt and customize according to the specific needs of a business. By using Docker for deploying Drupal, businesses gain additional advantages in terms of flexibility and scalability.
Docker provides a containerization platform that allows applications, including Drupal, to be packaged with their dependencies and configuration settings. This means that the entire Drupal application, along with its dependencies such as Nginx, PHP, and databases, can be encapsulated in a Docker container.
Why is this flexibility important for business applications? Business requirements are constantly evolving, and there is a need for agility in deploying and managing applications.
Docker enables businesses to easily deploy and scale Drupal instances across different environments, such as development, staging, and production while ensuring consistency in the application’s configuration.
Create a Drupal project with Nginx and Docker for the production environment
Having worked with Drupal and Docker and created many environments for GeoNovation customers, I have decided to create a small tutorial with a nice deployment configuration suitable for development and production environments without complicating life with Kubernetes.
The goal is to create a Drupal instance served by nginx and using php-fpm ready to be served in a production or staging environment and easily configurable according to the environment.
All the files of these solutions are available in this public git folder: https://github.com/AndreaCorda01/drupal-docker-boilerplate/
Install and configure Drupal
If you want to create a new Drupal instance, clone the repository and start the system with the command “docker-compose up –build” checking the console to see if everything is starting correctly and the “vendor” folder has been created by Docker.
Follow the readme inside the git folder: https://github.com/AndreaCorda01/drupal-docker-boilerplate/blob/main/README.md#new-project
Explanation of the docker-compose structure
The docker instance is composed of 4 sections:
Drupal Container with PHP-FPM ( fast_cgi )
A custom Docker image generated from php-8.2-fpm that includes composer and drush cli for Drupal.
This instance is not accessible from outside the docker compose the network.
The default configuration for php-fpm is in the folder nginx/www.conf, which has the display_errors option to Off.
This file must be edited when we install the PHP module opcache to enable Drupal cache.
The php-fpm service runs at the default port 9000
Nginx Server
It Is the HTTP server that sends the content to the user and contains all the security policies to protect the infrastructure.
The current nginx configuration contains different server rules to manage different file types and specific folders contained in Drupal, and it is available to be customized in the file nginx/nginx.conf and contains the specific URI for php-fpm socket in the different docker instance:
fastcgi_pass drupal:9000;
Mysql database
A private database is accessible by Drupal, with a volume assigned to guarantee data persistence.
This database is interchangeable with MariaDB or Postgres, adapting the Drupal configuration in settings.php, just changing the environment variable and the Drupal image
You can change the database_name, username, and password directly on your docker-compose file and then, change your settings.php in Drupal according to your needs.
PhpMyAdmin
Provide a small interface to manipulate the server.
I don’t recommend keeping this instance running once the server is in production as it is not protected by password, but just for development purposes
Improve your environment
To run the application and for basic commands, you can reference directly the command in the readme: https://github.com/AndreaCorda01/drupal-docker-boilerplate/blob/main/README.md#usage
With this configuration, you can serve your Drupal application in production on your server, and will be accessible to port 80 of your machine.
Configure HTTPS: Install Cloudflare for SSL Certificate
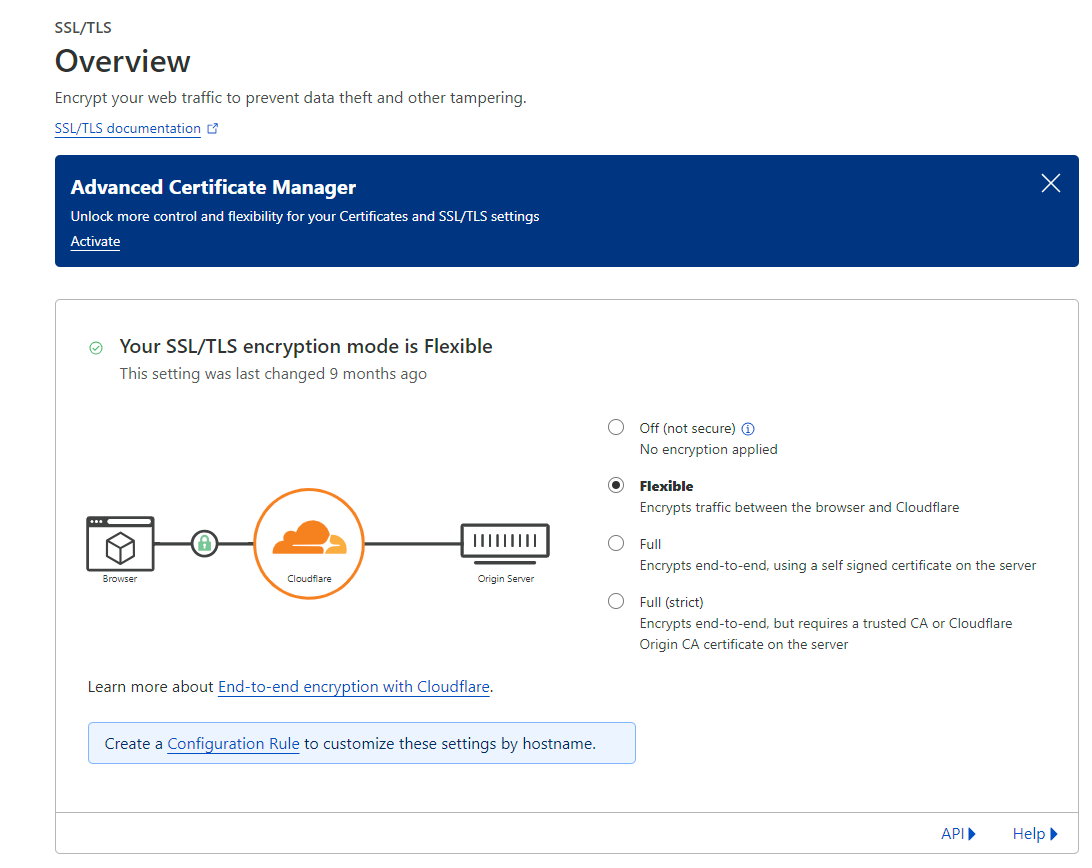
If you have your domain already configured with Cloudflare, you can enable the Cloudflare proxy for your DNS record that points to your server, and by enabling Flexible SSL Configuration, your visitor can access with an SSL certificate provided by Cloudflare without the requirement to install on your machine a new SSL certificate.

Configure HTTPS: Add a SSL Certificate
Keeping Nginx separate from Drupal makes it easier to change Nginx configuration without affecting the Drupal application.
These are the steps to configure a SSL certificate in nginx:
- Generate an SSL Certificate with Let’s Encrypt ( skip if you already have )
- Create a cert folder inside nginx
- Mount your cert folder into docker-compose inside the nginx folder.
- Add in nginx.conf the following configuration
- Restart your nginx instance and check if the configuration is correct
Docker configuration
web:
image: nginx:latest
ports:
- 80:80
volumes:
- ./:/var/www/HTML
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/certs:/etc/nginx/certs
- ./logs/nginx:/var/log/nginx
depends_on:
- drupalNginx configuration
server {
listen 443 <domain_name> ssl http2;
[...]
ssl_certificate /etc/nginx/certs/certificate.crt
ssl_certificate_key /etc/nginx/certs/certificate_key.key;
[...]
}Conclusion
In conclusion, deploying Drupal with Docker and Nginx can provide businesses with the flexibility and scalability they need to adapt to their ever-changing needs.
With the help of the tutorial we’ve provided, you can easily create a Drupal instance served by Nginx and use PHP-FPM ready to be served in a production or staging environment.
We hope that this tutorial has been helpful for you. If you have any feedback or questions, please don’t hesitate to contact us.
Additionally, if you encounter any issues or have suggestions for improving the tutorial, feel free to raise an issue on the public git folder provided.